ONE OF THE MOST COMPREHENSIVE CHECKLIST OF SEARCH ENGINE OPTIMIZATION BENEFITSONE OF THE MOST COMPREHENSIVE CHECKLIST OF SEARCH ENGINE OPTIMIZATION BENEFITS

We discover currently one of the most substantial advantages of search engine optimization for services:
- SEO increases Internet site Visibility
As every marketer recognizes by now, enhancing website visibility is a timeless benefit of SEO. Search Engine Optimization boosts the visibility of business’ internet sites on search engine results pages, which can result in more site traffic and also brand name awareness.
- increases High-Quality Traffic
Yes, far more website traffic has a terrific influence on your site performance. Yet what about the quality of the traffic? This is where the advantage of SEO lies. Search engine optimization becomes part of the incoming marketing approach, a customer-focused strategy, so you straighten your overall web site to make it simpler for your target market to locate you. The website traffic you receive has higher opportunities of enhancing your conversion price, because the customer looking for your service or products already has an objective to buy it.
- Maximises Your Advertising And Marketing Technique
Digital advertising approaches need to not be divided from SEO. One of the benefits of search engine optimization is precisely to optimise your advertising and marketing approach as well as accomplish your objective. If you are doing inbound marketing, SEO should go hand in hand with it. Web content is important, yet it can not be created blindly. With appropriate search engine optimization study, your product will cover the topics that passion customers and address their inquiries. Thanks to search engine optimization, you will certainly figure out what terms are looked one of the most, what kind of concerns are asked, what services or products are one of the most interesting.You demand to adhere to the trends in your area as well as the passion of your target market to build an efficient marketing approach on it.
- Cost-efficient Advertising
An excellent marketing method is not necessarily economical too. Among one of the most considerable advantages of SEO is its cost-effectiveness. Unlike various other marketing methods that require a significant investment, such as paid advertising, SEO can provide long-term results without breaking the bank. By optimizing your web site and frequently updating your pages, you can bring in much more users as well as increase your online visibility, all without the requirement for expensive ad campaign.
- Enhances Brand Trustworthiness and also Trust Fund
Enhancing a brand’s trustworthiness is one of the most essential search engine optimization advantages. Search engine optimization can considerably enhance a brand’s reputation and also trust by increasing its presence on search engines, which subsequently can result in greater organic website traffic and also even more prospective consumers. When a web site appears at the top of online search engine positions, it is viewed as a legitimate and credible resource of info. This can likewise cause enhanced click-through prices and also a higher possibility of individuals going back to the site in the future.
In addition, by utilising on-page SEO strategies such as optimizing title tags, meta summaries, as well as web content, a site can give an extra informative and easy to use experience for site visitors, which can further improve its reliability and dependability. In general, a strong SEO method can aid develop a brand name as a leader in its sector and also construct trust fund with its audience.
- Offers Competitive Advantages
By researching rivals’ SEO and implementing efficient SEO techniques, companies can get a competitive advantage over their rivals and also develop themselves as leaders in their sector. One way to outrank your competitors is to try to find opportunities where your competitors don’t carry out so well, such as leveraging appropriate long-tail key words that your rivals missed out on in their methods.
Recognizing possible chances to increase the efficiency of your search engine optimization can give you additional exposure on Google. Purchasing search engine optimization can assist you stay ahead of your competitors in search engine result.
- Boosts Individual Experience
If individuals can not find what they are seeking on your web site, you’ll swiftly lose site visitors. Google checks user behavior and takes into account your internet site’s bounce price as well as interaction rate. This is among the most essential Google ranking variables. The advantage of search engine optimization is that it can enhance the individual experience of a site by making it simpler to browse and increasing the web page loading rate, which can result in more involvement and also conversions.
- Gives Long-Term Results
It is necessary to keep in mind that SEO is not a quick fix; it needs perseverance as well as uniformity to see outcomes. However, the benefits of a solid SEO approach are resilient and can remain to pay off for many years to find. By routinely optimizing and also updating internet site web content, a brand can preserve its trustworthiness and credibility, more enhancing its online reputation as a leader in its market. In a digital age where consumers have more choices than ever before, a solid search engine optimization technique can establish a brand name besides the competitors and also placement it for long-term success.
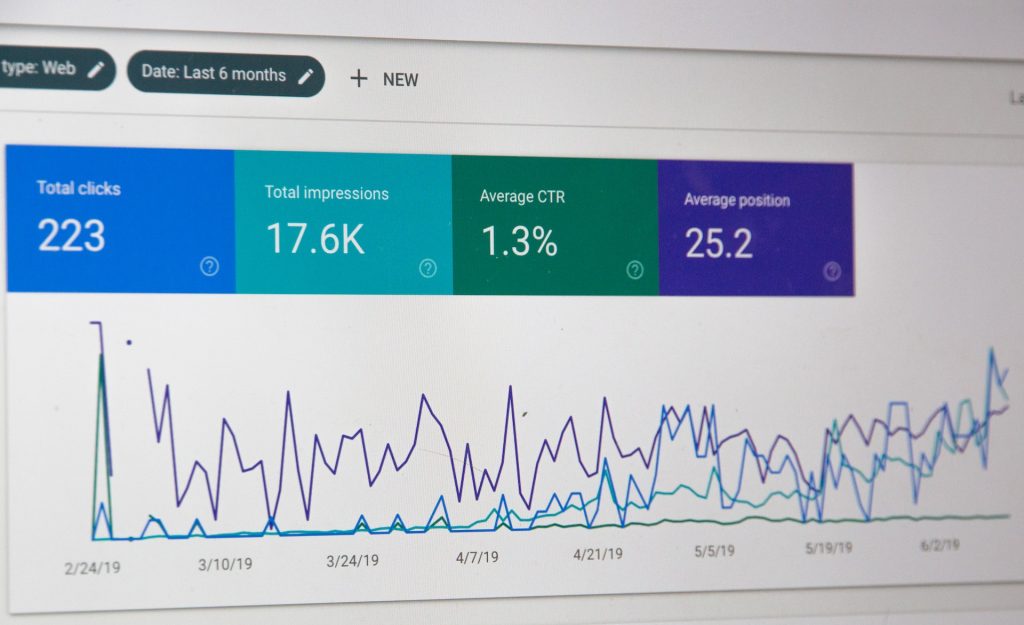
- Provides Useful Analytics Data as well as Deep Insights
By analysing organic website traffic, keyword positions as well as customer behavior, companies get a wide range of beneficial analytics information as well as deep understandings into an internet site’s efficiency. With this info, brands can make enlightened choices regarding their marketing efforts and exactly how to enhance them. Among the most helpful facets of search engine optimization analytics is the ability to track keyword rankings. By keeping track of which search phrases are driving website traffic to a website and how they are performing in time, a brand name can recognize locations of possibility and also adjust its material and optimization approach appropriately. Furthermore, SEO analytics can give insights right into individual practices, such as which pages are most regularly gone to, for how long customers stay on a web page, and also what activities they take while on the site.
- Ensure Mobile-Friendliness
With the high use of mobile phones, it is inescapable that mobile optimization is additionally among the most fundamental parts of the search engine optimization procedure. The benefit of search engine optimization for smart phones is that you have a wider reach to your audience, as mobile website traffic accounts for more than half of all web traffic. By optimising for mobile, you raise customer interaction and experience with your brand.